Swiperを使ってスライダーを作る機会があったので、備忘録としてまとめました。
・Swiper:バージョン 6.8.3
・実施環境:Chrome(バージョン 92.0.4515.159)
cocoonでのSwiperの実装方法
CSS/JSファイルをダウンロードする
ダウンロード方法は「Web 制作リファレンス / Web Design Leaves」様の方法を参考にさせていただきました。
こちらの記事の「ダウンロード」を参考に、CSS/JSファイルをダウンロードします。
CSS/JSファイルを置く
WordPressのテーマ「cocoon」のアップデート時に上書きで消えるのを防ぐため、子テーマ配下にファイルを置きました。
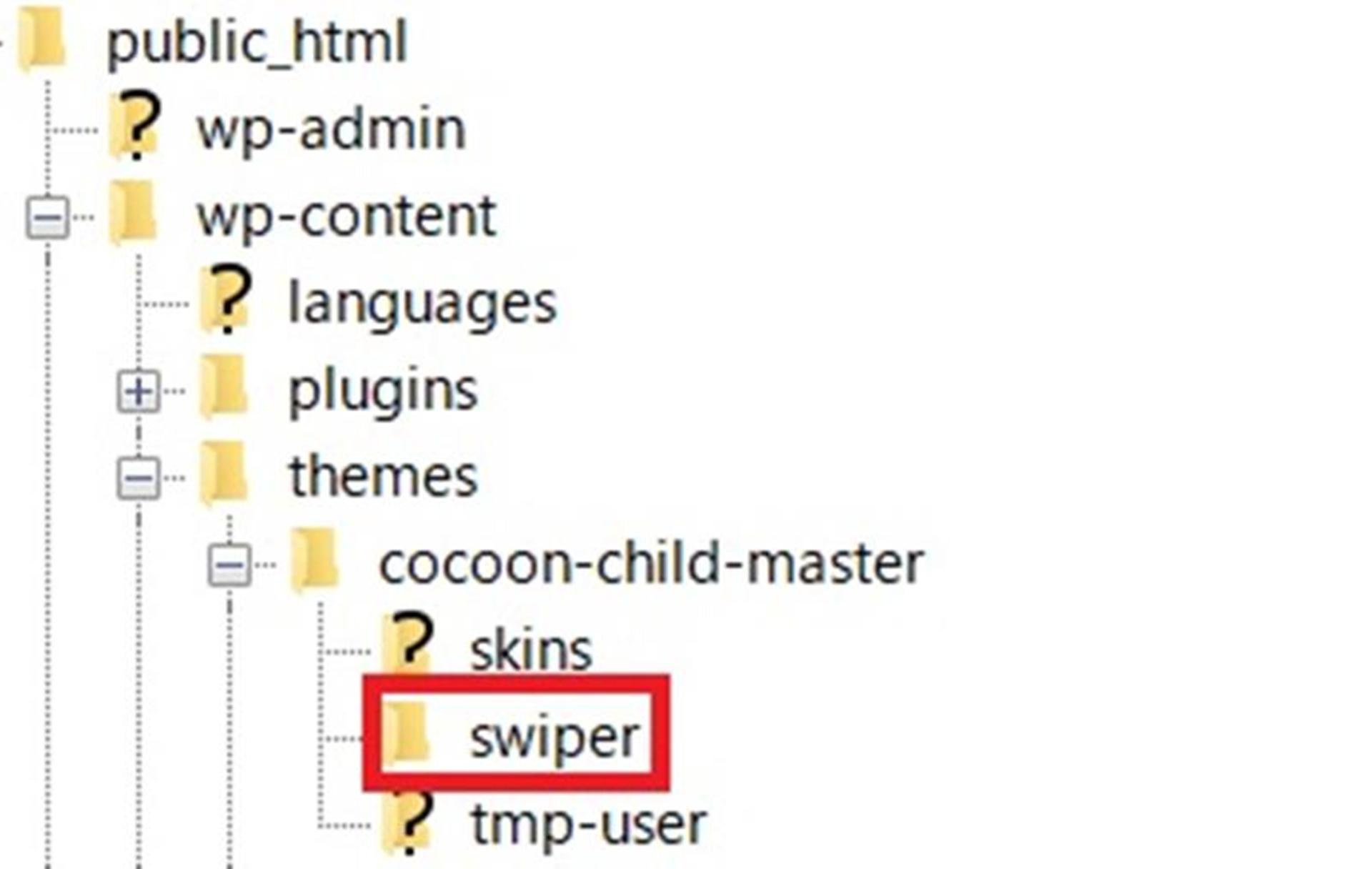
新しく「swiper」フォルダを作り、その中に配置しています。
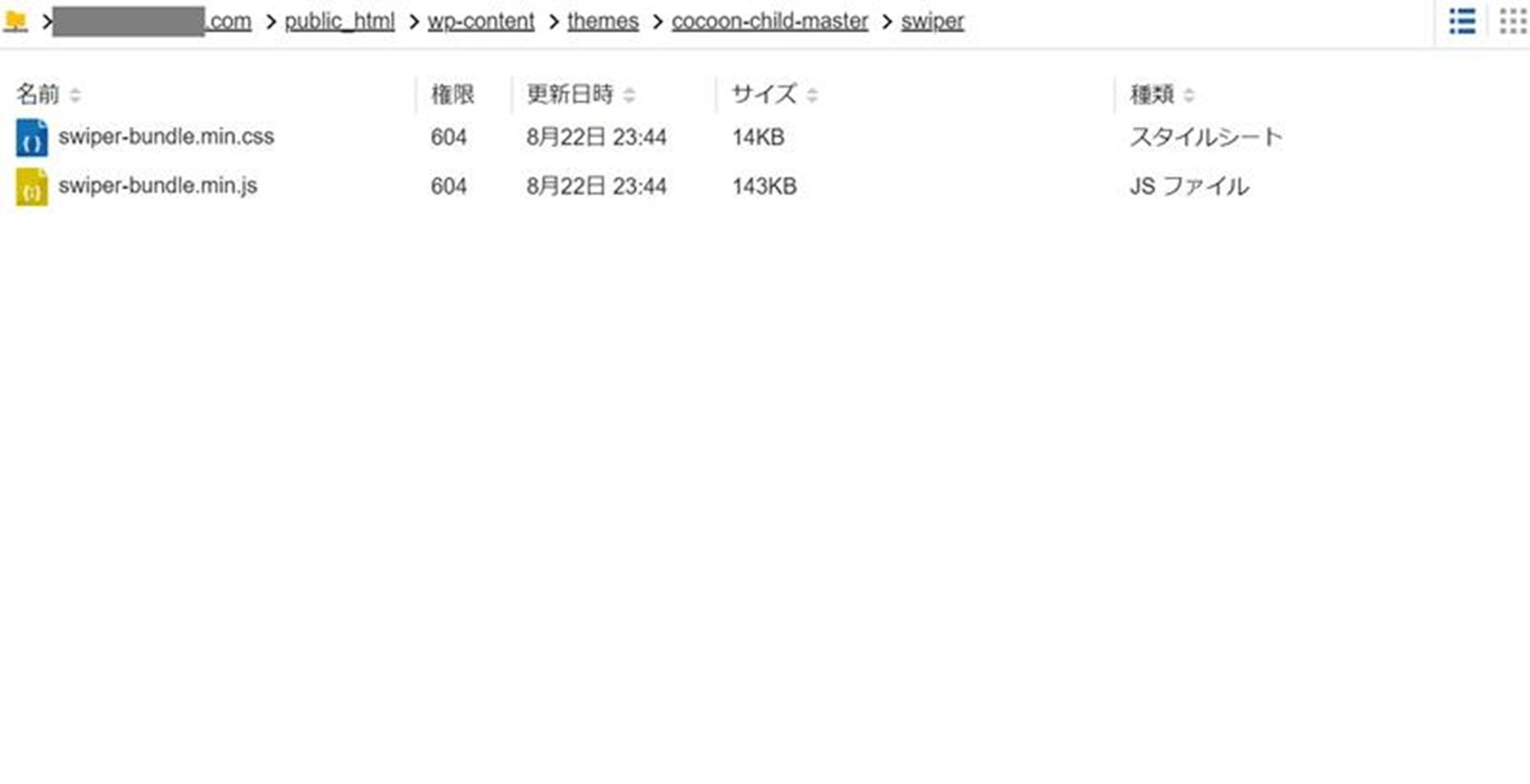
パス:/public_html/wp-content/themes/cocoon-child-master/swiper
▼子テーマ配下に「swiper」フォルダを作成

▼swiperの中に、ダウンロードしたCSS/JSファイルを配置

ファイルを読み込ませる
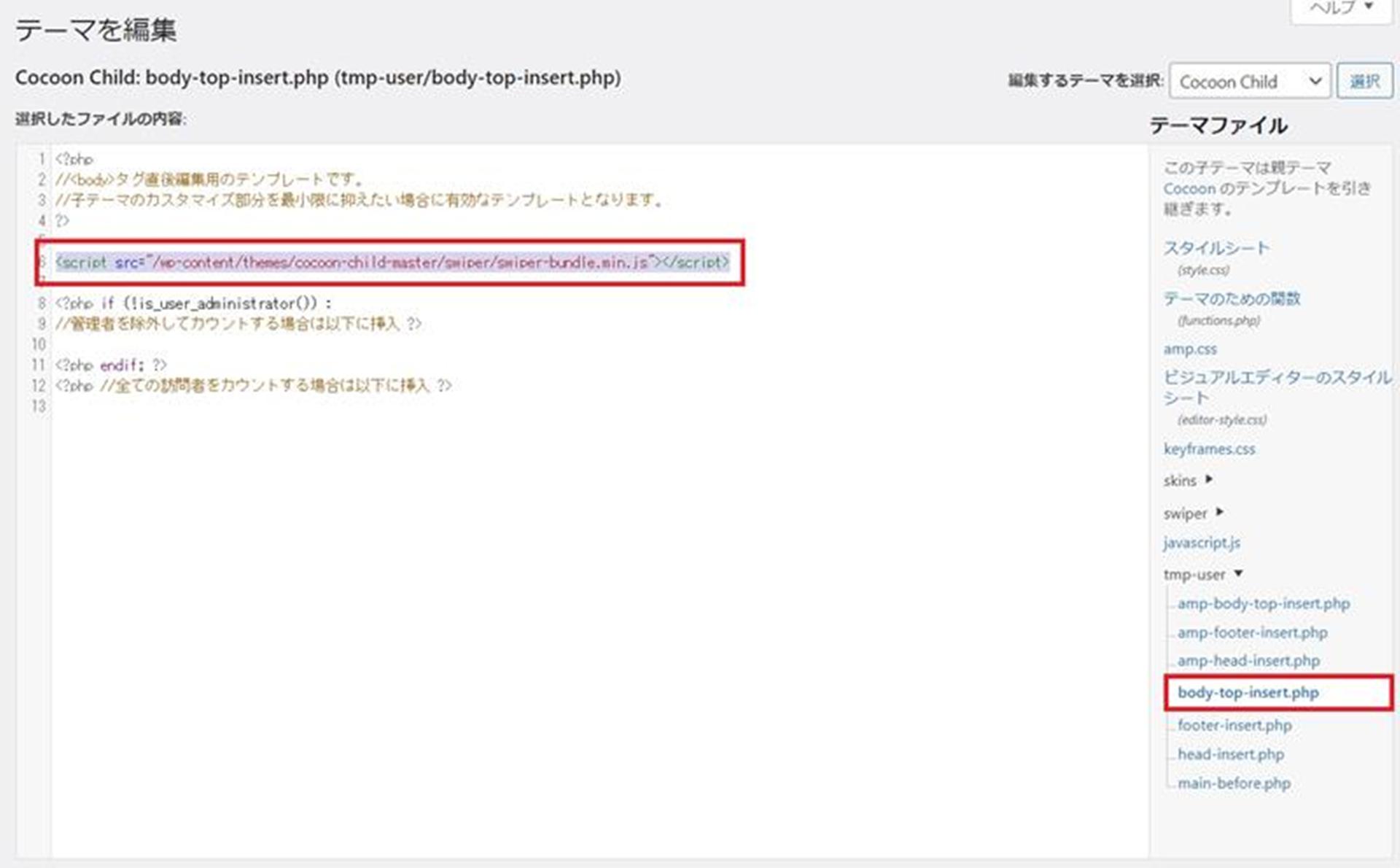
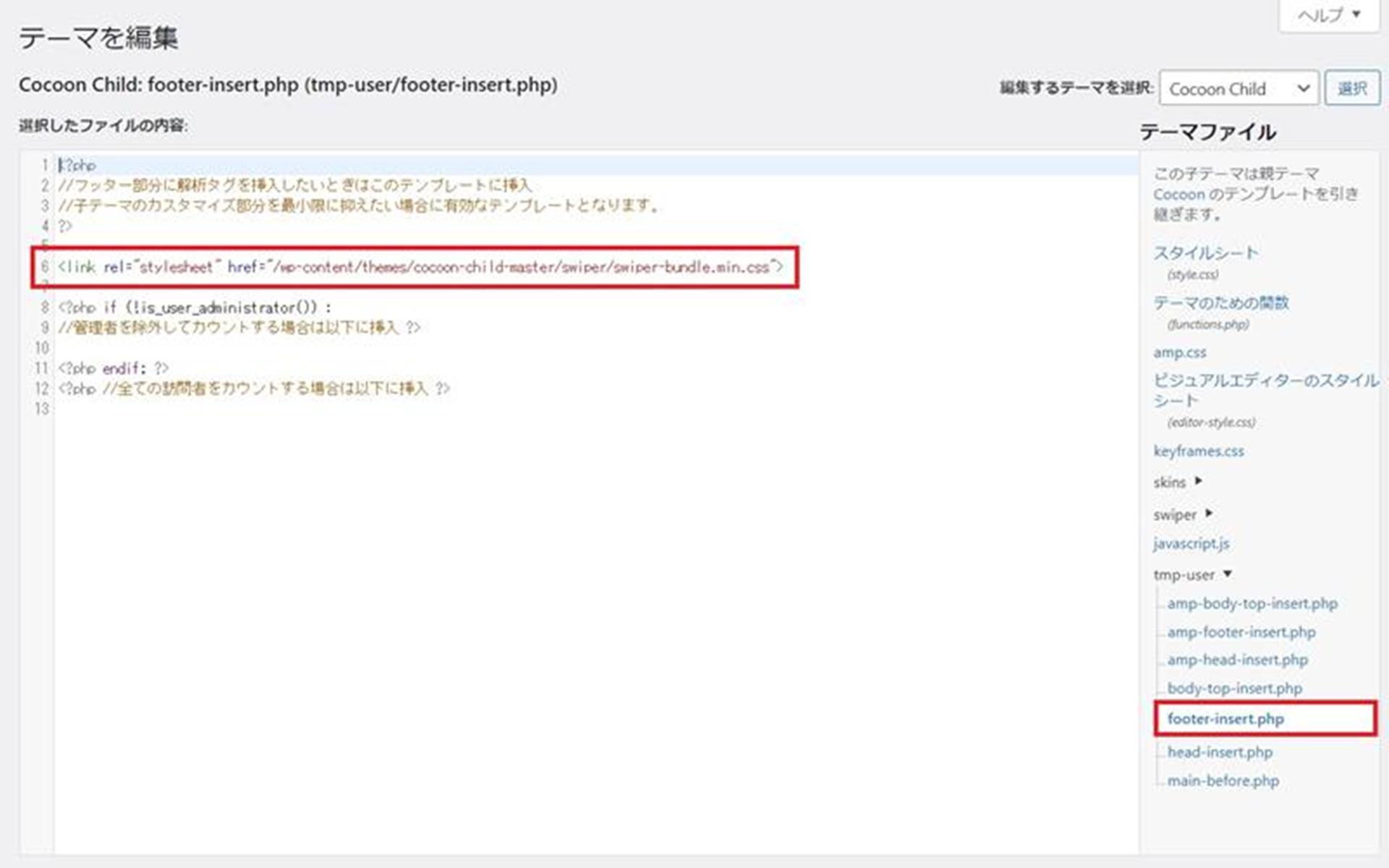
それぞれ以下の場所にファイルを読み込む記述を書きます。
ページ読み込みスピードなどを考慮して、お好みで変えて下さい。
▼swiper-bundle.min.jsの読み込み
<script src="/wp-content/themes/cocoon-child-master/swiper/swiper-bundle.min.js"></script>

▼swiper-bundle.min.cssの読み込み
<link rel="stylesheet" href="/wp-content/themes/cocoon-child-master/swiper/swiper-bundle.min.css">

実装する
こちらも「Web 制作リファレンス / Web Design Leaves」様の記事を参考にコードを書いていきます。
「スライダーの HTML」~をご参考下さい。
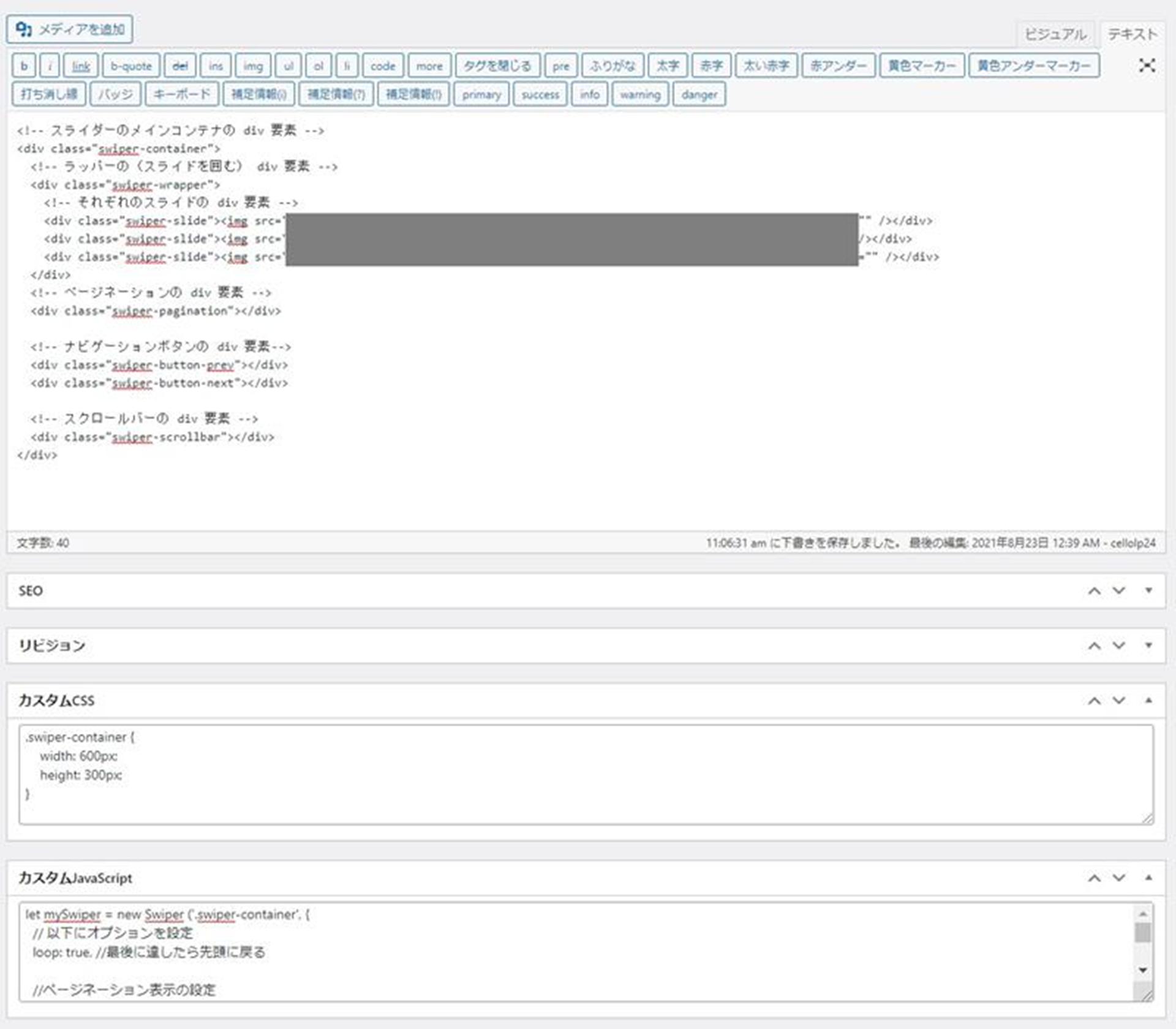
cocoonの場合は個々の記事にカスタムCSS/JavaScriptを書けるので、下の写真のように書きました。
カスタムJavaScriptに書く際は、コード(参考リンクの「スライダーの初期化」~)の<script></script>は省いて下さい。

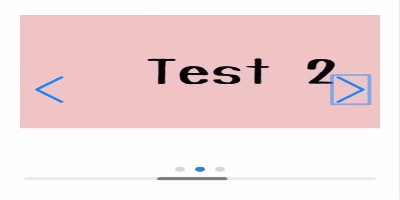
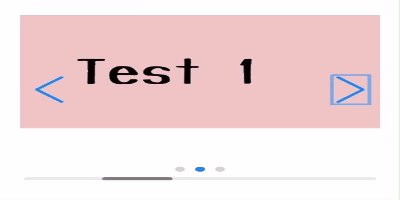
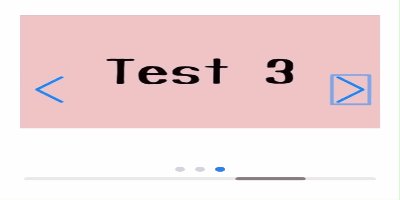
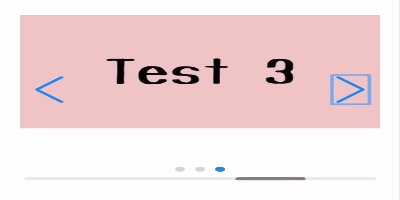
プレビューで見て、動いているようであれば成功です。