サイト運営者にとって、「いかにサイトの表示スピードを軽くするか」が重要なので、画像サイズを小さくしたり圧縮する方も多いでしょう。
私は普段、Windowsのペイントでちまちまリサイズをしていたのですが、今回「Dropresize」という自動リサイズをしてくれるソフトを見つけたので、ここでご紹介します。
「Dropresize」は、自分で指定したフォルダに画像を移動するだけで、勝手にリサイズをしてくれる優れもののツールです。
ただ、残念ながら自分の望む「完全自動化」には至りませんでしたので、その点もあわせてここに記録しておきます。
「Dropresize」の設定方法と使い方
初期設定
まずは「Dropresize」のダウンロードページにアクセスします。
ダウンロードボタンを押すと、圧縮フォルダがダウンロードされるので、作業しやすい好きなところに展開します。
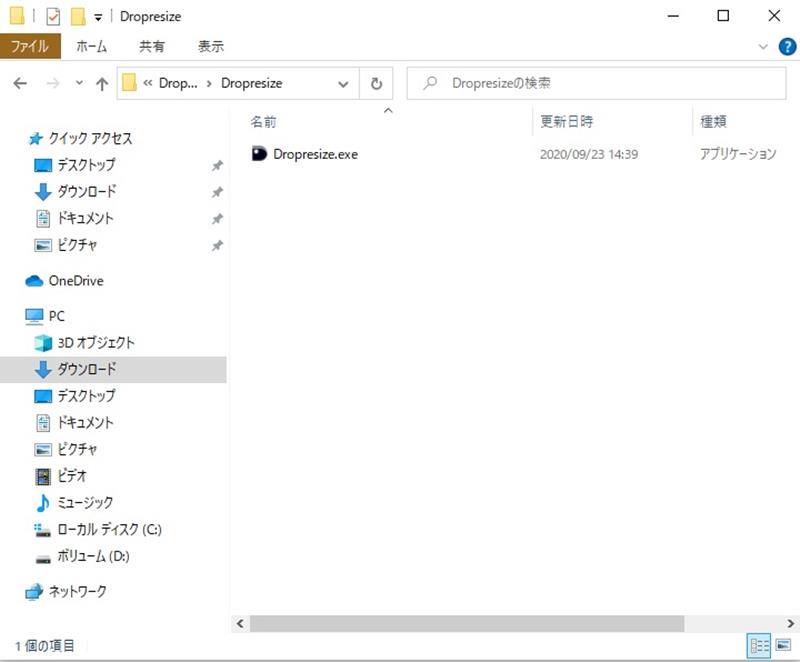
▼展開したフォルダの中に、exeファイルがあるので、ダブルクリックをして起動させてください。

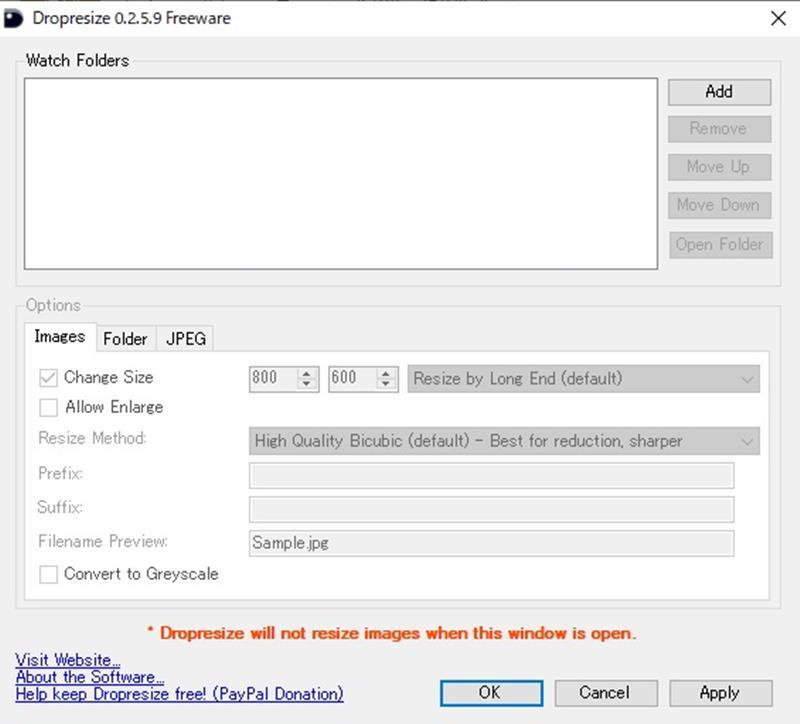
▼すると、設定画面が表示されます。

操作は簡単で、基本的には
- 「Add」ボタンをクリックして、”リサイズしたい画像”を置くディレクトリを指定する
- 「Change Size」で画像サイズを指定する(デフォルトは横800px)
という流れになります。
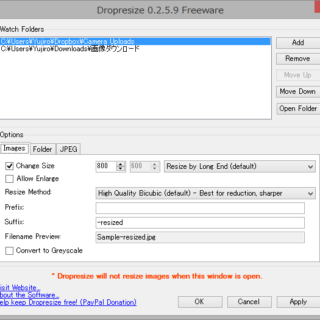
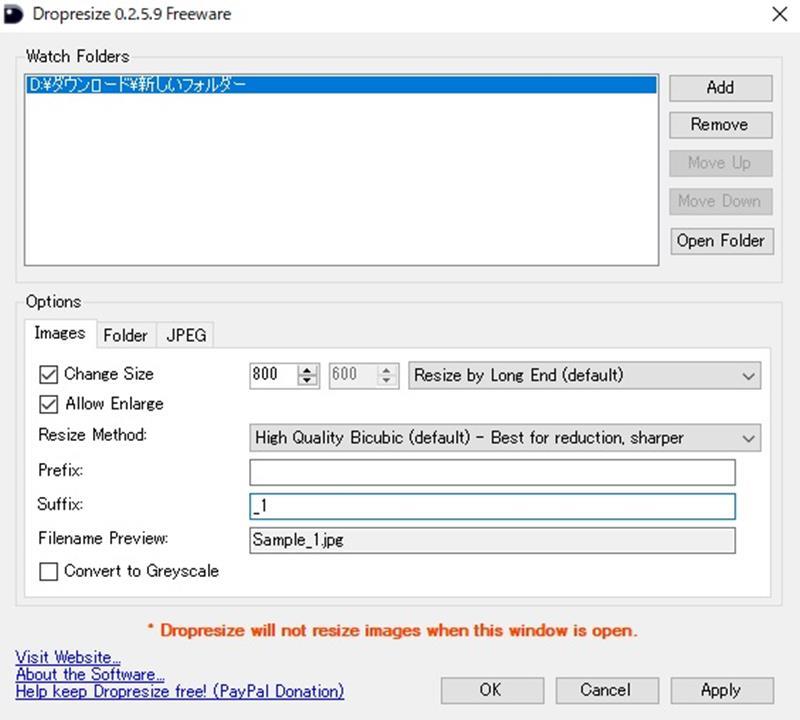
▼私は以下のように設定してみました。

指定フォルダは「D:\ダウンロード\新しいフォルダー」です。
「☑Allow Enlarge」をチェックすると、「Change Size」で指定したサイズより小さい画像を、指定サイズまで拡大させます。
「Prefix」は画像ファイルの先頭に、「Suffix」は末尾に指定した文字を付け足すことができます。
設定を変えたあと、OKボタンを押せば完了です。
実行する
exeファイルを一度実行している時点でプログラムは起動していますので、指定ファイルに画像を移動するだけでリサイズができます。
▼ちなみに、exeファイルをまたダブルクリックするとこんなメッセージが出てきます。

要約すると、「すでにプログラムは動いていますよ」というメッセージです。
そのため、設定画面を開きたい場合は、タスクバーなどから起動中のアプリを探す必要があります。
さて、それでは実際に画像をリサイズしてみます。
▼リサイズ予定の画像を集めた格納フォルダ(D:\デスクトップ\テスト)を新たに作ってみました。

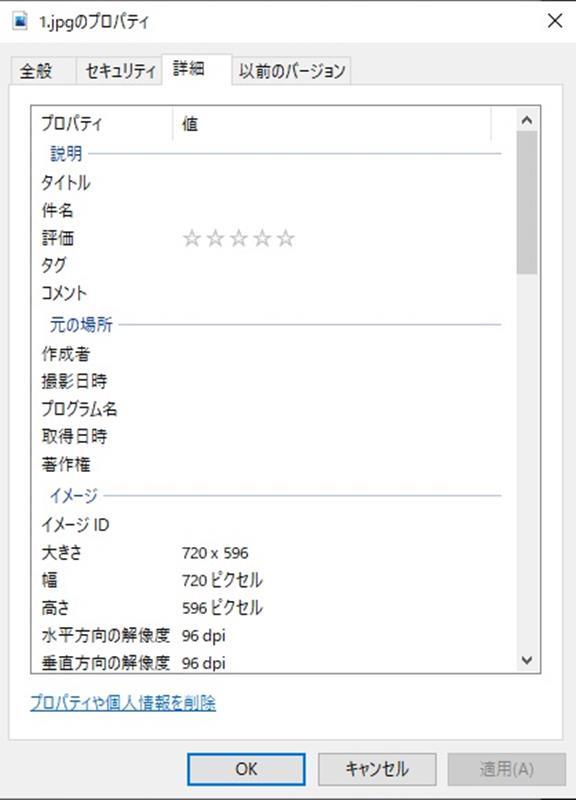
▼「1.jpg」は720×596と、指定したサイズよりも小さめの画像。

▼「test.jpg」は6262×4175と、指定したサイズよりも大きめの画像です。

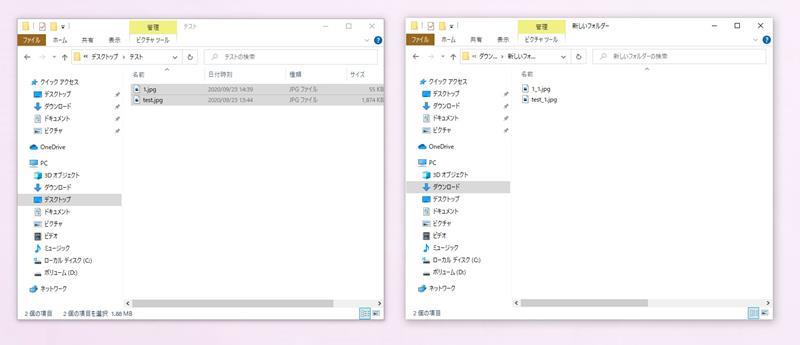
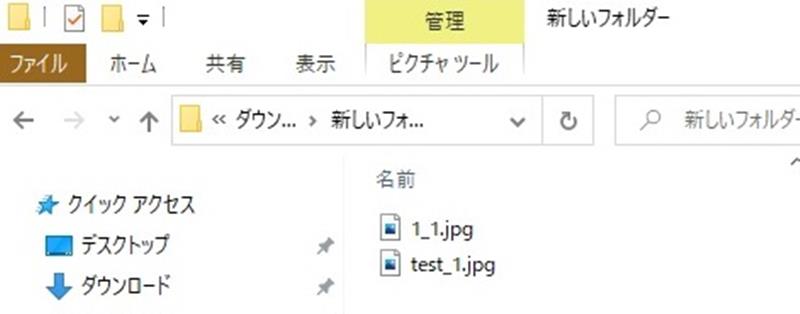
▼格納フォルダ(D:\デスクトップ\テスト)からリサイズの指定フォルダ(D:\ダウンロード\新しいフォルダー)へ画像をドラッグすると、新しい画像ファイルができます。

▼末尾に設定した「_1」がついていますね。

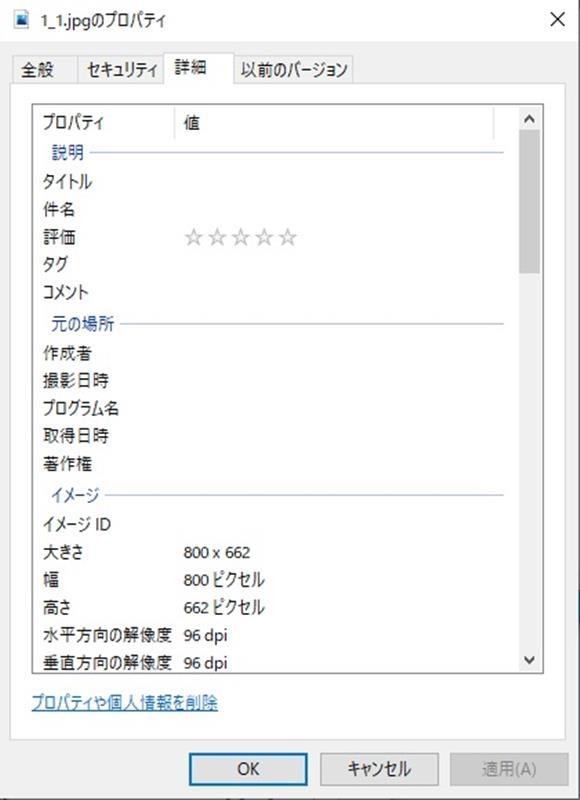
▼2つの画像ともにリサイズされているのが分かります。


これで簡単なリサイズは完了です。
その他、設定をいじればバックアップの設定などが可能です。
Dropresizeでつまずいたポイント
私の環境だけかもしれませんが、chromeでダウンロードした画像をそのままリサイズさせることはできませんでした。
設定としては、chromeのダウンロード保存先をDropresizeのリサイズ指定フォルダにしています。
しかし、残念ながら画像をネットからダウンロードしてもプログラムが動かず。
さらに、その後手動で別のファイルにあった画像をドラッグしてみてもプログラムが動きませんでした。
※後者に関しては、Dropresizeを再起動させると直りました。
どうも、ネットからダウンロードした画像をそのままリサイズさせようとすると、挙動がおかしくなってしまうようです。
そのため、現在はダウンロードの保存先は別のところにして、後で手動でリサイズ指定フォルダにドラッグする方法で凌いでいます(便利なような、そうじゃないような…)。
ただ、環境に依存する影響かもしれませんので、興味のある方は一度ご自身でも試してみてください。